Every year, new web development trends are born, others fade and some just continue to stick around year after year. However, what has remained as an important theme is the fact that web developers continue to focus on user experience.
It’s no secret that user experience is important and web developers are choosing to deliver web content in the most efficient, visually engaging manner.
As the year comes to a close, we’ve seen a lot of amazing web development trends.
Just to give you an example, here’s how our website has changed over the past year:
Our new website:
Now, let’s take a look at 10 web development trends that we can expect to see in 2017.
1. Artificial Intelligence
From chat bots that can mimic real conversations to Google’s search engine algorithm Artificial Intelligence (AI) technology is already being used to lower costs and provide better service. Google, Microsoft, and Facebook made already made some big investments in AI technology and developers will have some new and exciting opportunities to use AI in 2017 as these and other companies release new tools.
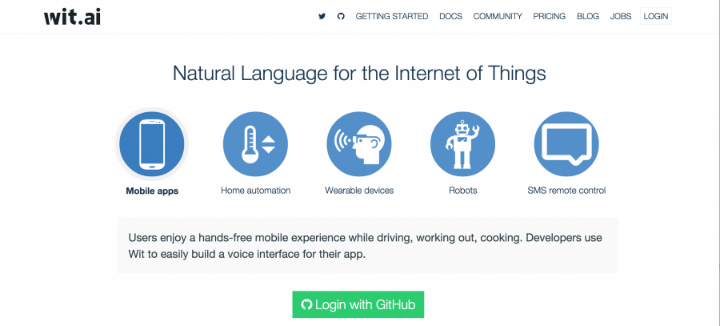
Photo Credit: Wit.ai
For example, over 45,000 developers are currently using Wit.ai, Facebook’s chatbot building tool, to create intelligent chatbots for Facebook Messenger. Given that there are many applications for chatbots that have yet to be discovered, the use of such AI building tools by web developers will only continue to grow in 2017 and beyond.
2. Virtual Reality
The worldwide success of Pokemon Go was simply a glimpse into the impact that virtual reality is expected to have on web development into 2017. With virtual reality having serious implications for commercial sectors outside of the gaming world, especially the real estate industry, brands are starting to take virtual reality seriously.
Photo Credit: JanusVR
In fact, WebVR, an experimental JavaScript API, has already been developed in order to provide access to Virtual Reality devices and you’ll hear much more about this in 2017. Other examples include Janus Browser, which is a tool that you can use to explore the virtual future of the web.
3. Internet of Things (IoT)
Photo Credit: Xively
The Internet of Things (IoT) will continue to trend in 2017. Several companies, including Xively and BugLabs are already working on APIs that web developers can use to communicate with IoT objects. In fact, pet care company SureFlap used Xively to build smart pet doors and feeders and a host of other companies are following in their footsteps with new products and services that will be available in 2017.
Despite the current security concerns regarding IoT devices, companies won’t be shying away from IoT and web developers will instead be tasked with making IoT more secure while developing innovative applications.
4. Visual Content
Video is already driving much of the engagement on the web and it will only continue to grow as a fundamental part of the online browsing experience. In 2017, brands will be using videos for a variety of purposes, including marketing and storytelling.
Photo Credit: Code My UI
While animations were previously used as a disruption tool to distract users from boring website designs, in 2017 animations will be used to direct and engage users in order to create a user experience that is more interactive.
5. Accelerated Mobile Pages (AMP)
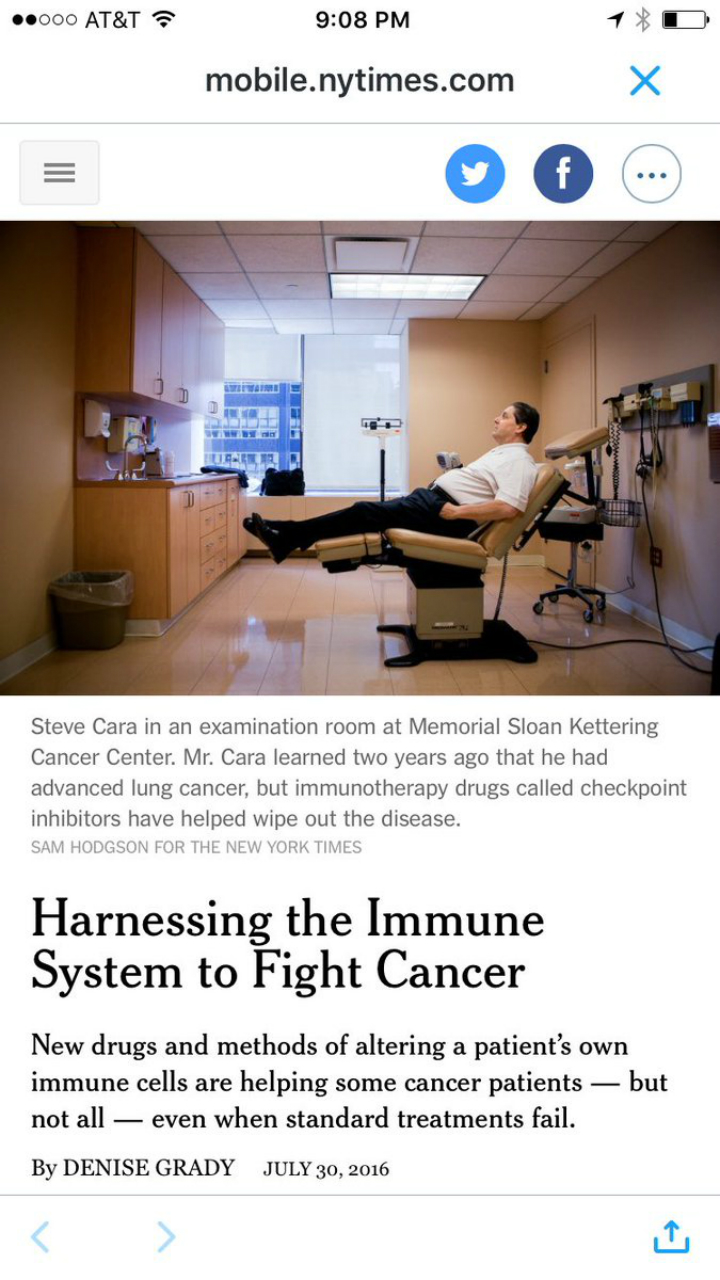
Photo Credit: The New York Times / Google
In 2015, Google rolled out the Accelerated Mobile Pages Project (AMP), which is a mobile web, open source initiative that is designed to help publishers create mobile optimized content in order to overcome the current limitations of mobile browsers. In 2016 major news sites, including The New York Times adopted this technology. In 2017, you can expect to see AMP content available for many more sites, including blogs and content-heavy commercial websites.
6. Material Design
Google’s material design is expected to get a lot of attention in 2017 given the fact that its goal is to merge the innovations of technology and science with good design.
In addition, it also strives to create a unified experience across platforms and device sizes. As material design catches on in 2017, you can expect to see more color, gradients, and transitions that work together to give websites more depth and realistic appeal.
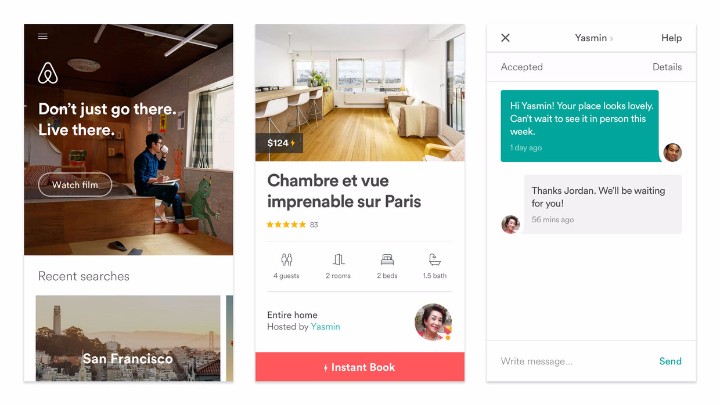
Photo Credit: Google Design
Many websites are already adopting card-like layouts, transitions, and responsive animations that are central to material design. In fact, today’s top companies are already using material design, including Airbnb. The company was named as one of the five winners of Google’s Material Design Awards for 2016.
7. Single Scrolling Sites
To help websites adapt to a mobile-first world, web developers are creating single scrolling sites that utilize scrolling rather than links as a means of displaying content. This approach will be used on homepages, as well as, ecommerce product pages alongside slick animations to achieve the perfect scrolling website experience.
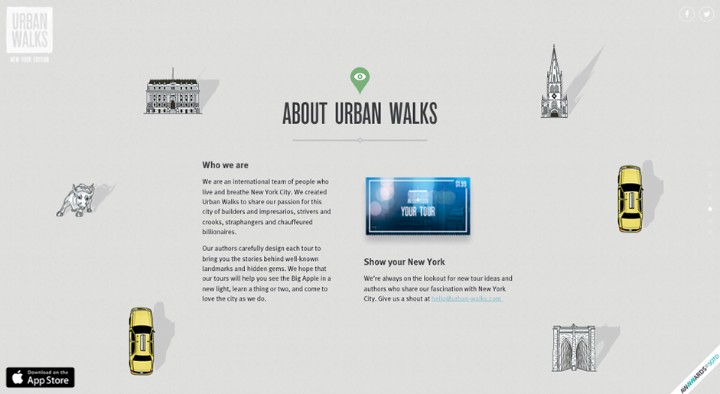
Photo Credit: Urban Walks
Parallax scrolling, which is a type of scrolling in which the foreground moves faster than the background, thus creating a 3D effect, will be used to improve navigation, engagement, and allow for effective storytelling. An example of a site that utilizes this effect is Urban Walks (browse the site to see it in action).
8. Bolder and Larger Typography
In 2017, websites are expected to get rid of the distractions and focus more on content. Web design is once again taking on a minimalist approach with a greater emphasis on quality rather than quantity with uncluttered, concise designs.
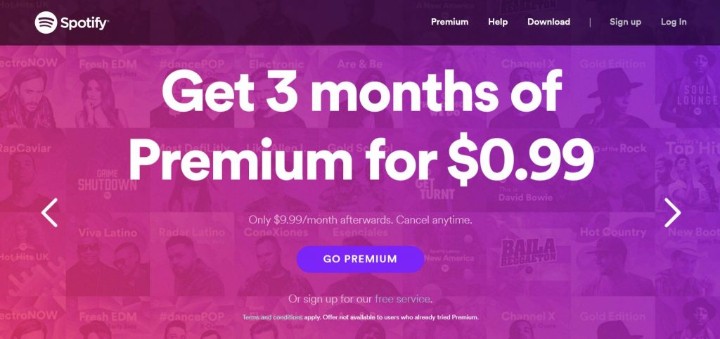
Photo Credit: Spotify
As a result, this means that bolder and larger typography will be trending. With this change, website content will be more legible so that users no longer have to adjust their browsers to read the text on most websites. Spotify is an example of a company that has already adopted this approach by featuring bright colors and a large Sans Serif font headline on the site’s home page.
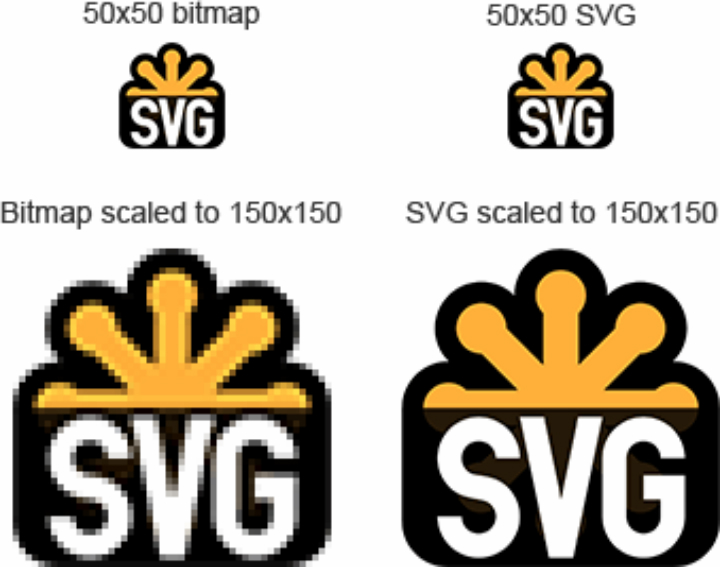
9. Scalable Vector Graphics
Photo Credit: Sitepoint
SVGs or Scalable Vector Graphics are designed to scale up or down as needed. Unlike PNGs and JPGs, they do not pixelate when they are resized. The use of SVGs will increase in 2017 given the strong trend towards mobile and responsive websites. Already WordPress and Joomla have added support for SVGs and developers are also following suit. You can try a demo here.
10. Bespoke Work
Long live stock photos! In 2017, you’ll start to see more bespoke work from videos, to animations and photographs, as more businesses want their designs to be unique to their brand. Additionally, many brands are using personalized icons in order to separate their brand from the competition.
Photo Credit: Dropbox
Dropbox is a great example of a company that uses custom illustrations. With illustrations on the homepage of the website, Dropbox uses this approach to to create a light and playful atmosphere for their website, while also using illustrations as a means to create a personal connection between users and the brand.
With many lawsuits having been filed against companies that use stock photos for commercial purposes, this change was only bound to happen sooner or later given the fact that the cost of licensing stock imagery is only continuing to rise.
In 2016, the unique selling proposition was boldly proclaimed dead by marketing experts, which means that businesses will have to dramatically change how they market their products and services. With unique designs that aren’t available elsewhere, companies now have another chance to differentiate themselves.
Conclusion
These web development trends are expected to be prevalent in 2017 and beyond. By keeping user experience in mind, you can create a website or application that will resonate with your audience, driving the actions and engagement that you intend for it to do.
If you’re planning to make 2017 the best year for your business ever, now is the time to start thinking about your next web development project. Contact us today to schedule your free consultation so that we can meet with you to discuss your plans. Click here and let’s get started!